No edit summary Tag: 2017 source edit |
Robert Vogel (talk | contribs) No edit summary |
||
| (12 intermediate revisions by 4 users not shown) | |||
| Line 23: | Line 23: | ||
==== Enable detailed error reporting ==== | ==== Enable detailed error reporting ==== | ||
Within you <code>LocalSettings.php</code> file, please add the following lines:<syntaxhighlight lang="php"> | Within you <code>LocalSettings.php</code> file, please add the following lines:<syntaxhighlight lang="php"> | ||
$GLOBALS['wgDebugDumpSql'] = true; | $GLOBALS['wgDebugDumpSql'] = true; | ||
$GLOBALS['wgShowExceptionDetails'] = true; | $GLOBALS['wgShowExceptionDetails'] = true; | ||
</syntaxhighlight>This will turn error messages like <code>internal_api_error_DBQueryError</code> into a more detailed stack of program calls, including database queries and responses. | </syntaxhighlight>This will turn error messages like <code>internal_api_error_DBQueryError</code> into a more detailed stack of program calls, including database queries and responses. | ||
| Line 38: | Line 36: | ||
</syntaxhighlight>Be aware that this configuration is set conditionally. It will only be used if the URL accessed in the browser contains some query string like <code>dodebuglog=1</code>. This is to allow a more isolated debug log file. Otherwise other requests (like calls to the <code>load.php</code> entrypoint for CSS and JS content) may also add into this file, which makes analysis more difficult. | </syntaxhighlight>Be aware that this configuration is set conditionally. It will only be used if the URL accessed in the browser contains some query string like <code>dodebuglog=1</code>. This is to allow a more isolated debug log file. Otherwise other requests (like calls to the <code>load.php</code> entrypoint for CSS and JS content) may also add into this file, which makes analysis more difficult. | ||
==== | ===== Important log channels ===== | ||
{{Textbox|boxtype=important|header=Channel names must be ''exactly'' like listed here! Watch out for casing and spaces!|text=|icon=yes}} | |||
{| class="wikitable" | |||
!Source (Extension) | |||
!Channel name(s) | |||
!Use case | |||
|- | |||
|MW CORE | |||
|<code>http</code>, <code>HttpError</code> | |||
<code>JobExecutor</code> | |||
<code>LocalFile</code> | |||
<code>exception</code> | |||
<code>DeferredUpdates</code> | |||
<code>Parsoid</code> | |||
<code>resourceloader</code> | |||
<code>runJobs</code> | |||
<code>session</code>, <code>login</code> | |||
... | |||
| | |||
|- | |||
|MWSTAKE COMPONENTS | |||
|<code>ContentProvisioner</code> | |||
<code>runjobs-trigger-runner</code> | |||
| | |||
|- | |||
|Math | |||
|<code>Math</code> | |||
|Math | |||
|- | |||
|PluggableAuth | |||
|<code>PluggableAuth</code> | |||
|LDAP, SAML, OpenIDConnect | |||
|- | |||
|LDAPProvider | |||
|<code>LDAP</code> | |||
<code>MediaWiki\\Extension\\LDAPProvider\\Client</code> | |||
|LDAP | |||
|- | |||
|LDAPAuthentication2 | |||
|<code>LDAPAuthentication2</code> | |||
|LDAP | |||
|- | |||
|LDAPGroups | |||
|<code>LDAPGroups</code> | |||
|LDAP | |||
|- | |||
|LDAPUserInfo | |||
|<code>LDAPUserInfo</code> | |||
|LDAP | |||
|- | |||
|LDAPSyncAll | |||
|<code>LDAPSyncAll</code> | |||
|LDAP | |||
|- | |||
|LDAPAuthorization | |||
|<code>LDAPAuthorization</code> | |||
|LDAP | |||
|- | |||
|Auth_remoteuser | |||
|<code>session</code> | |||
|LDAP (SSO/Kerberos) | |||
|- | |||
|SimpleSAMLphp | |||
|<code>SimpleSAMLphp</code> | |||
|SAML | |||
|- | |||
|OpenIDConnect | |||
|<code>OpenID Connect</code> | |||
|OpenIDConnect | |||
|- | |||
|ImportOfficeFiles | |||
|<code>ImportOfficeFiles</code> | |||
<code>ImportOfficeFiles_RemoveOrphanedDirectories</code> | |||
<code>ImportOfficeFiles_UI</code> | |||
| | |||
|- | |||
|Workflows | |||
|<code>workflows</code> | |||
| | |||
|- | |||
|BlueSpiceArticlePreviewCapture | |||
|<code>ArticlePreviewCapture</code> | |||
| | |||
|- | |||
|OAuth | |||
|<code>OAuth</code> | |||
| | |||
|- | |||
|BlueSpiceUEModulePDF, BlueSpiceUEModuleBookPDF | |||
|<code>BS::UEModulePDF</code> | |||
|PDF | |||
|- | |||
|BlueSpiceExtendedSearch | |||
|<code>BSExtendedSearch</code> | |||
|Search | |||
|- | |||
|BlueSpiceWikiFarm | |||
|<code>SimpleFarmerAPI</code> | |||
|Farm operations | |||
|} | |||
===== Default exception log ===== | |||
By default, the application logs the channels <code>error</code> and <code>exception</code> into the regular PHP error log. In case <code>$wgShowExceptionDetails</code> is set to <code>false</code> , an user may just see something like this: | |||
[[File:How to debug Internal Error No Details.png|border|center|thumb|617x617px]] | |||
In such cases , administrators can check the PHP error log for the unique "error id". | |||
Example:<syntaxhighlight lang="text"> | |||
> grep 48f97a8a07b0d68f245bf15d /var/logs/php_error | |||
PHP message: [2024-10-04T15:02:47.217190+02:00] exception.ERROR: [48f97a8a07b0d68f245bf15d] /wiki/Special:Books Exception: File not found | |||
{ | |||
"exception": "[object] (Exception(code: 0): File not found at /app/bluespice/w/extensions/BlueSpiceBookshelf/src/Special/Books.php:31)", | |||
"exception_url": "/wiki/Special:Books", | |||
"reqId": "48f97a8a07b0d68f245bf15d", | |||
"caught_by": "entrypoint" | |||
} | |||
{ | |||
"host": "dc7af0034e3b", | |||
"wiki": "bluespice", | |||
"mwversion": "1.39.10", | |||
"reqId": "48f97a8a07b0d68f245bf15d" | |||
} | |||
</syntaxhighlight> | |||
=== Clientside output of serverside logs === | |||
Can be enabled using [[mediawikiwiki:Manual:$wgDebugToolbar|$wgDebugToolbar]] | |||
Example:<syntaxhighlight lang="php"> | |||
$GLOBALS['wgDebugToolbar'] = isset( $_GET['dodebugtoolbar'] ) | |||
</syntaxhighlight> | |||
With this setting you can append <code>?dodebugtoolbar=1</code> to the URL in the addressbar of your browser. | |||
<gallery> | |||
File:How to debug DebugToolbar1.png | |||
File:How to debug DebugToolbar2.png | |||
File:How to debug DebugToolbar3.png | |||
File:How to debug DebugToolbar4.png | |||
</gallery> | |||
{{Textbox|boxtype=important|header=Incompatible with <code>$bsgDebugLogGroups</code>!|text=If you have any debug log channel wired via <code>$bsgDebugLogGroups</code> the clientside debug toolbar will not show all information. Some panels may be empty.|icon=yes}} | |||
== Client side debugging == | == Client side debugging == | ||
| Line 49: | Line 196: | ||
When some interface element (button, dialog, ...) does not behave like it should, it is usually worth checking the browsers JavaScript console. | When some interface element (button, dialog, ...) does not behave like it should, it is usually worth checking the browsers JavaScript console. | ||
{{Textbox|boxtype= | {{Textbox|boxtype=tip|header=Nothing listed?|text=Sometimes it may be required to re-do the action that lead to the error with ''open console'' rather than opening it later.}} | ||
'''Example:''' | '''Example:''' | ||
[[File: | [[File:How_to_debug_JS_console_01.png|center|frame]] | ||
==== Network panel ==== | One can click the link on the right side of the line to see the location of where the error has emerged from. | ||
'''Example:''' | |||
[[File:How_to_debug_JS_console_02.png|center|frame]] | |||
====Network panel==== | |||
Sometimes network communication in the background of the application fails. In such cases, the "Network" panel of the browsers developer tools may reveal more information. | |||
The error is also shown in the "Console" tab. | |||
'''Example:''' | |||
[[File:How_to_debug_Network_panel_01.png|center|frame]] | |||
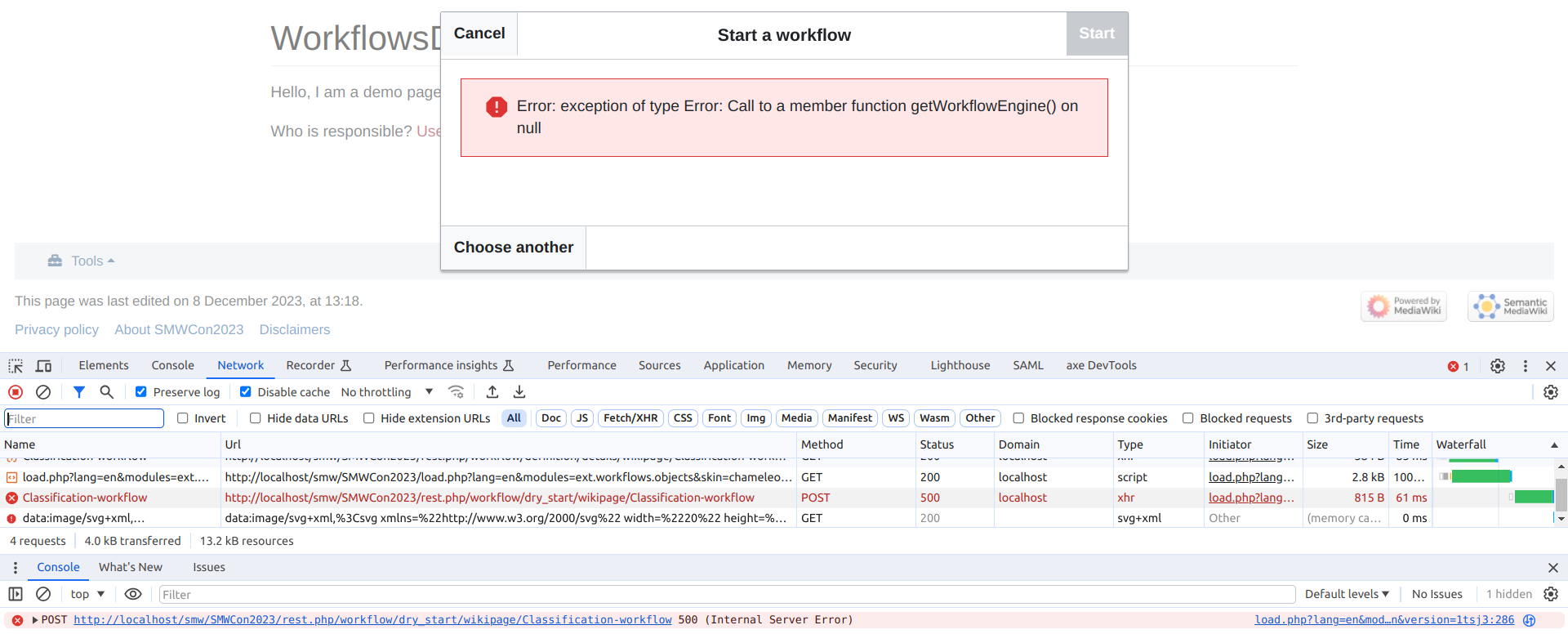
When in the "Network" panel, one can select the faulty request from the list to get more information. | |||
'''Example:''' | |||
[[File:How_to_debug_Network_panel_02.png|center|frame]] | |||
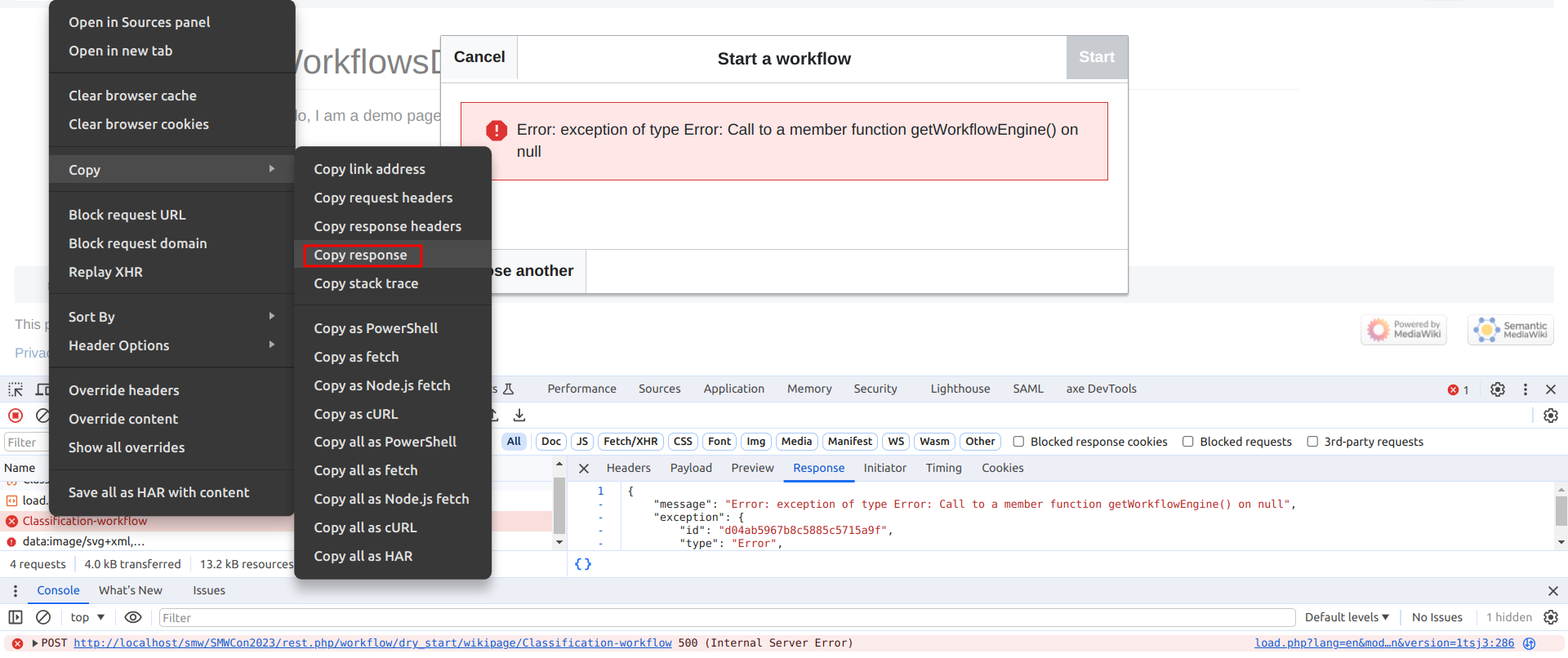
The various tabs "Header", "Payload", "Response", etc. can provide useful information. When reporting such an issue, you can just "copy" the information using the context menu. | |||
'''Example:''' | |||
[[File: | [[File:How_to_debug_Network_panel_03.png|center|frame]] | ||
====Network panel: Record complete communication==== | |||
Sometimes it may be required to record a series of network requests and responses in order to debug. This is especially true for '''login related''' issues.{{Textbox | |||
|boxtype=warning | |||
|header=Do not share sensitive information in public places | |||
|text=Make sure to only provide trustworthy parties with this kind of information. Do not post this in public places like https://community.bluespice.com | |||
Use secure communication channels for transmission. | |||
|icon=yes | |||
}} | |||
[[File: | # Open a “private widow” | ||
# Enable “Preserve log” in the “nework” panel of the browsers developer tools (F12)[[File:How to debug Network panel all 01.png|center|thumb|300x300px]] | |||
# Enable"Allow to generate HAR with sensitive data" in the developer tools settings[[File:How to debug Network panel all 02.png|center|thumb|300x300px]][[File:How to debug Network panel all 03.png|center|thumb|300x300px]] | |||
# Play through the entire process | |||
# Save the HAR file for further analysis.[[File:How to debug Network panel all 04.png|center|thumb|300x300px]] | |||
Latest revision as of 08:20, 18 August 2025
Help others to help you
Sometimes things go wrong. In many cases the user is then confronted with cryptic or no error messages at all. This page provides help about getting more information about what exactly went wrong, so it can be fixed quickly. This is especially important when asking for help on locations like community.bluespice.com.
Additional information can also be found at "Manual:How to debug" on MediaWiki.org.
Generic information
In general it is a good idea to provide additional context information about the error. Usually this information is easily to access/gather by the one who reports an error and very valueable to anyone trying to help.
Such information can be
- Browser used (Firefox, Chrome, Edge, ...), ideally with the version
- URLs (which page the error occurs on, additional parameters that may play into the error)
- User permission level or role (admin, reader, editor, reviewer, ...)
Again: Be careful if the shared information contains sensible data and redact it if required.
Server side debugging
There are various ways to get more information about errors by changing some configuration on the server side.
Wiki application
Enable detailed error reporting
Within you LocalSettings.php file, please add the following lines:
$GLOBALS['wgDebugDumpSql'] = true;
$GLOBALS['wgShowExceptionDetails'] = true;
This will turn error messages like internal_api_error_DBQueryError into a more detailed stack of program calls, including database queries and responses.
General debug log
Sometimes it can be useful to see all debugging information the application produces. To enable this general debug log please add the following lines within you LocalSettings.php file:
if ( isset( $_GET['dodebuglog'] ) ) {
$GLOBALS['wgDebugLogFile'] = "$IP/cache/debug.log";
}
Be aware that this configuration is set conditionally. It will only be used if the URL accessed in the browser contains some query string like dodebuglog=1. This is to allow a more isolated debug log file. Otherwise other requests (like calls to the load.php entrypoint for CSS and JS content) may also add into this file, which makes analysis more difficult.
Important log channels
| Source (Extension) | Channel name(s) | Use case |
|---|---|---|
| MW CORE | http, HttpError
... |
|
| MWSTAKE COMPONENTS | ContentProvisioner
|
|
| Math | Math
|
Math |
| PluggableAuth | PluggableAuth
|
LDAP, SAML, OpenIDConnect |
| LDAPProvider | LDAP
|
LDAP |
| LDAPAuthentication2 | LDAPAuthentication2
|
LDAP |
| LDAPGroups | LDAPGroups
|
LDAP |
| LDAPUserInfo | LDAPUserInfo
|
LDAP |
| LDAPSyncAll | LDAPSyncAll
|
LDAP |
| LDAPAuthorization | LDAPAuthorization
|
LDAP |
| Auth_remoteuser | session
|
LDAP (SSO/Kerberos) |
| SimpleSAMLphp | SimpleSAMLphp
|
SAML |
| OpenIDConnect | OpenID Connect
|
OpenIDConnect |
| ImportOfficeFiles | ImportOfficeFiles
|
|
| Workflows | workflows
|
|
| BlueSpiceArticlePreviewCapture | ArticlePreviewCapture
|
|
| OAuth | OAuth
|
|
| BlueSpiceUEModulePDF, BlueSpiceUEModuleBookPDF | BS::UEModulePDF
|
|
| BlueSpiceExtendedSearch | BSExtendedSearch
|
Search |
| BlueSpiceWikiFarm | SimpleFarmerAPI
|
Farm operations |
Default exception log
By default, the application logs the channels error and exception into the regular PHP error log. In case $wgShowExceptionDetails is set to false , an user may just see something like this:

In such cases , administrators can check the PHP error log for the unique "error id".
Example:
> grep 48f97a8a07b0d68f245bf15d /var/logs/php_error
PHP message: [2024-10-04T15:02:47.217190+02:00] exception.ERROR: [48f97a8a07b0d68f245bf15d] /wiki/Special:Books Exception: File not found
{
"exception": "[object] (Exception(code: 0): File not found at /app/bluespice/w/extensions/BlueSpiceBookshelf/src/Special/Books.php:31)",
"exception_url": "/wiki/Special:Books",
"reqId": "48f97a8a07b0d68f245bf15d",
"caught_by": "entrypoint"
}
{
"host": "dc7af0034e3b",
"wiki": "bluespice",
"mwversion": "1.39.10",
"reqId": "48f97a8a07b0d68f245bf15d"
}
Clientside output of serverside logs
Can be enabled using $wgDebugToolbar
Example:
$GLOBALS['wgDebugToolbar'] = isset( $_GET['dodebugtoolbar'] )
With this setting you can append ?dodebugtoolbar=1 to the URL in the addressbar of your browser.
$bsgDebugLogGroups!
If you have any debug log channel wired via $bsgDebugLogGroups the clientside debug toolbar will not show all information. Some panels may be empty.
Client side debugging
Many errors occur only on the client and server side debugging will not help. In such cases the webbrowser can be used to retrieve more information.
Browser development tools
Most modern browsers have sophisticated development tools. Usually they can be accessed by pressing the F12 key on the keyboard.
JavaScript console
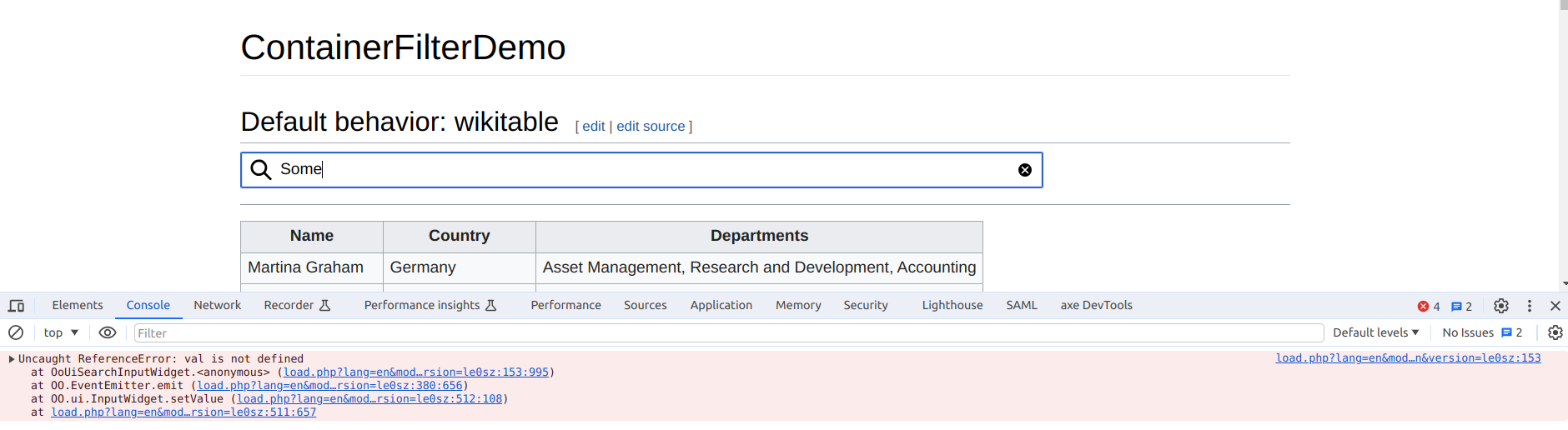
When some interface element (button, dialog, ...) does not behave like it should, it is usually worth checking the browsers JavaScript console.
Example:

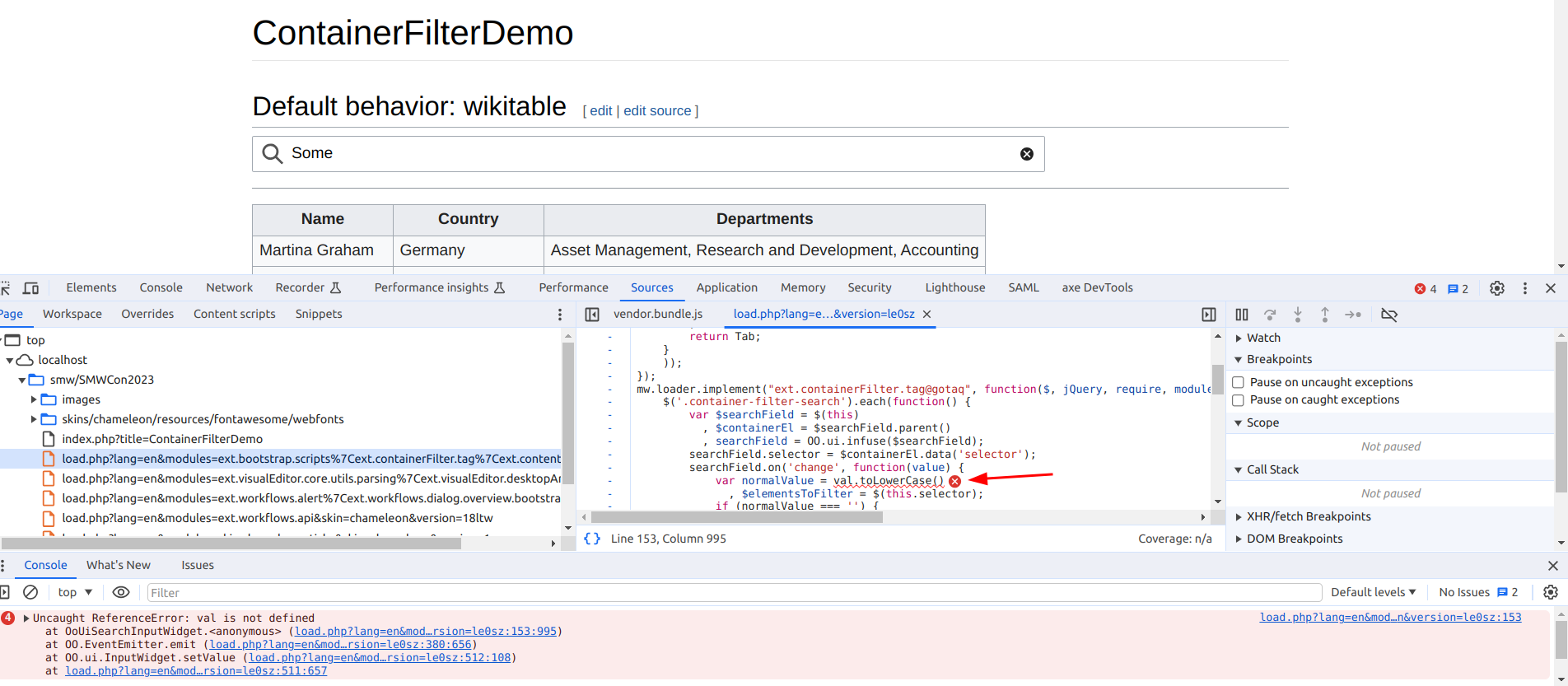
One can click the link on the right side of the line to see the location of where the error has emerged from.
Example:

Network panel
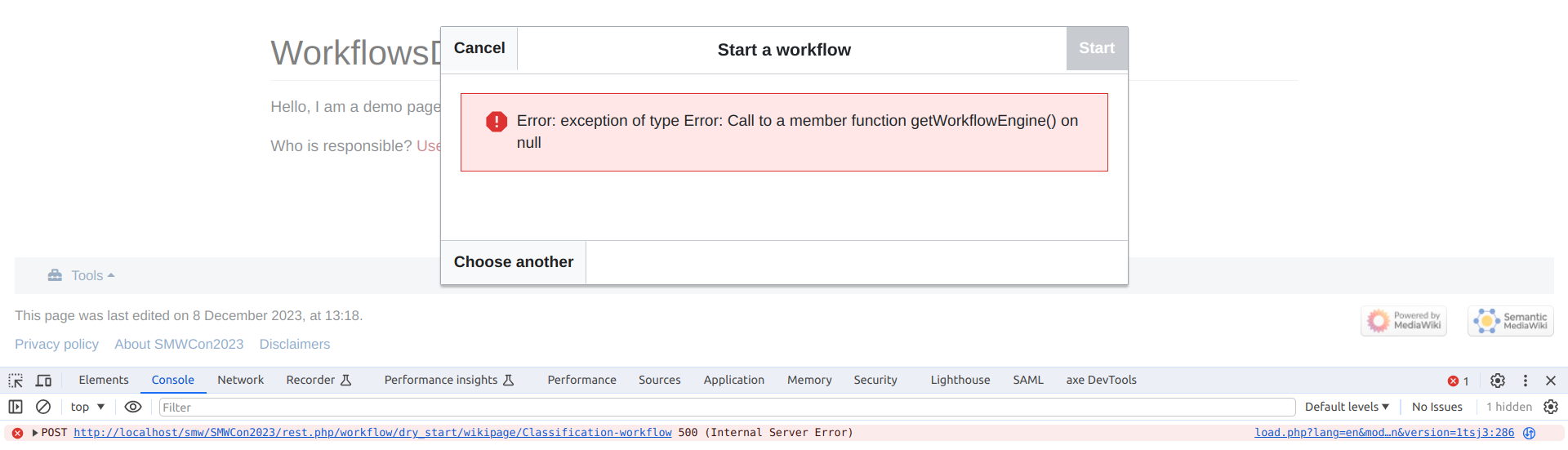
Sometimes network communication in the background of the application fails. In such cases, the "Network" panel of the browsers developer tools may reveal more information.
The error is also shown in the "Console" tab.
Example:

When in the "Network" panel, one can select the faulty request from the list to get more information.
Example:

The various tabs "Header", "Payload", "Response", etc. can provide useful information. When reporting such an issue, you can just "copy" the information using the context menu.
Example:

Network panel: Record complete communication
Sometimes it may be required to record a series of network requests and responses in order to debug. This is especially true for login related issues.
Make sure to only provide trustworthy parties with this kind of information. Do not post this in public places like https://community.bluespice.com
Use secure communication channels for transmission.