No edit summary |
No edit summary |
||
| Line 20: | Line 20: | ||
| class="col-grey-light-bg" style="" | | | class="col-grey-light-bg" style="" | | ||
| class="col-grey-light-bg" style="" | | | class="col-grey-light-bg" style="" | | ||
|- | |- | ||
| style="width:80px;"|CF | | style="width:80px;"|CF | ||
| Line 98: | Line 89: | ||
| style="width:80px;"|CF | | style="width:80px;"|CF | ||
| style="width:220px;" | BlueSpiceTagSearch | | style="width:220px;" | BlueSpiceTagSearch | ||
| style="width:100px;" | | | style="width:100px;" | | ||
| | | | ||
| Line 110: | Line 95: | ||
| style="width:80px;"|CF | | style="width:80px;"|CF | ||
| style="width:220px;" | <span class="col-turquoise">BlueSpiceUEModuleHTML</span> | | style="width:220px;" | <span class="col-turquoise">BlueSpiceUEModuleHTML</span> | ||
| style="width:100px;" | | | style="width:100px;" | | ||
| | | | ||
| Line 284: | Line 251: | ||
|'''<span class="col-red ve-pasteProtect">FAIL</span>''' | |'''<span class="col-red ve-pasteProtect">FAIL</span>''' | ||
|overlay issues | |overlay issues | ||
|- | |- | ||
| |EF | | |EF | ||
Latest revision as of 15:19, 9 August 2022
Legacy list
CF = Core functionality, EF= Extended functionality, n/a= not applicable; AT=Authoring tool, Web=View mode, SD=Support docs (Helpdesk)
| Type | Name | Type | WCAG | Accessibility notes |
|---|---|---|---|---|
| CF | BlueSpiceBookshelf | |||
| CLDCF | BlueSpiceCloudClient | |||
| CF | BlueSpiceSocial | |||
| CF | BlueSpiceSocialBlog | |||
| CF | BlueSpiceSocialComments | |||
| CF | BlueSpiceSocialMicroBlog | |||
| CF | BlueSpiceSocialProfile | |||
| CF | BlueSpiceSocialRating | |||
| CF | BlueSpiceSocialResolve | |||
| CF | BlueSpiceSocialTags | |||
| CF | BlueSpiceSocialTimelineUpdate | |||
| CF | BlueSpiceSocialTopics | |||
| CF | BlueSpiceSocialWatch | |||
| CF | BlueSpiceTagSearch | |||
| CF | BlueSpiceUEModuleHTML | |||
| CF | BlueSpiceUniversalExport | |||
| CF | BlueSpiceUserInfo | |||
| CF | CategoryTree | |||
| CF | CodeEditor | |||
| CF | ConfirmAccount | |||
| CF | Echo | |||
| n/a | EditNotify | |||
| CF | InputBox | |||
| CF | InviteSignup | |||
| CF | LoginNotify | |||
| CF | MediaWiki | |||
| n/a | NativeSvgHandler | |||
| n/a | NSFileRepo | |||
| CF | Nuke | |||
| CF | Renameuser | AT | FAIL | needs aria labels, screenreader doesn't read them out |
| CF | SyntaxHighlight | Web, SD | FAIL | No announcement of switching to code-language, needs some aria-described-by |
| CF | SyntaxHighlight | AT | workaround | keyboard trap in textarea Code (see mw discussion).
workaround: Source code editing |
| CF | TwoColConflict | |||
| CF | UserMerge |
Administrative users
| Type | Name | Type | WCAG | Accessibility notes |
|---|---|---|---|---|
| n/a | BlueSpiceCloudClient | |||
| EF | BlueSpiceDashboards | |||
| n/a | BlueSpiceEchoConnector | |||
| n/a | BlueSpiceNSFileRepoConnector | |||
| CF | BlueSpiceReminder | Web | FAIL | overlay issues |
| EF | BlueSpiceWikiFarm | |||
| CF | ConfirmAccount | |||
| n/a | ExtJSBase | |||
| CF | InviteSignup | |||
| CF | LoginNotify | |||
| CF | MediaWiki | |||
| n/a | NativeSvgHandler | |||
| n/a | NSFileRepo | |||
| CF | Nuke | |||
| n/a | OATHAuth | |||
| n/a | OOJSPlus | |||
| n/a | OpenID Connect | |||
| CF | Renameuser | AT | FAIL | needs aria labels, screenreader doesn't read them out |
| CF | TwoColConflict | |||
| EF | WebDAV |
Recurring issues
- ExtJS grid ticket - (button labels, pagination)
- QM / book overlays: erm:25470
Core functionality
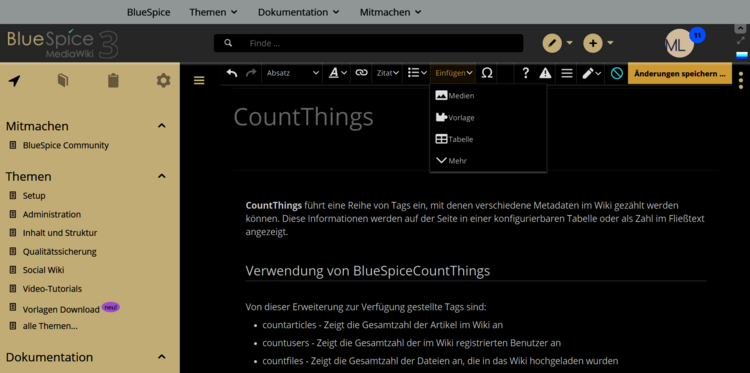
VisualEditor
High contrast
In Windows high-contrast system settings, the icons of the toolbar are not visible, since they are implemented as black background images:
Ticket seems to be progressing: https://phabricator.wikimedia.org/T180890

workaround
While using BlueSpice, turn off High Contrast mode and switch to the Color filter setting instead. Here, you also get a hight contrast setting in black, but the Visual Editor toolbar is fully visible:

Custom css for users in group MediaWiki:Group-Accessibilitygroup.css
The colors can be fully customized for a specific user group in the wiki
Google Chrome high contrast extension
The high contrast extension recommended in the Google Chrome help centerdoes not work in edit mode, but can be used for browsing a BlueSpice wiki page.
workaround
All functionality of VisualEditor can be entered in source editing mode, which is a standard way of editing a wiki page. The save dialog can be activated via keyboard alt+shift+s. Available Shortcut keys can be viewed with Ctrl+/
Extended functionality
TemplateData
Does not support
- dialog window does not recognize language
- no tabbing to hidden fields (solution: user task: mark all non-required fields as suggested to be shown instantly).