Created page with "<nowiki><div class="downloadarea"></nowiki> <nowiki><span class="getButton">Download</nowiki><nowiki></span></nowiki> <nowiki>File:HW..." |
No edit summary |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
< | {{Textbox|boxtype=note|header=|text=Starting with BlueSpice 4.3, a language switcher is automatically created for subpages or interlanguage links and this template is no longer needed.|icon=yes}}<div class="downloadarea"> | ||
<span class="getButton">[[Media:HW-LanguageSwitcher.zip|Download]]</span> | |||
[[File:HW-languageswitcher.png|350x350px|alt=language switcher screenshot]] | |||
</div>This download file includes two versions of a language switcher. Supported languages can be defined in the templates. | |||
==Importing the template== | |||
The import file is included in the archive file ''HW-LanguageSwitcher.zip''. Unpack the zip file first. | |||
On the page ''Special:Import'' follow these steps: | |||
#'''Select file''' and choose ''HW-LanguageSwitcher.xml''. | |||
#'''Enter''' an Interwiki prefix. Since this field is required, simply add ''hw'' (for hallowelt). | |||
#'''Keep''' the selection ''Import to default locations''. | |||
#'''Click''' ''Upload file...'' . | |||
The templates are now available in your wiki. | |||
==Pages included in the import== | |||
The xml import creates the following files in your wiki: | The xml import creates the following files in your wiki: | ||
* Template:Languages | |||
* Template:Languages/styles.css | |||
* Template:InterLanguages | |||
* Property:Languages/tracklang | |||
* MediaWiki:Lang | |||
* MediaWiki:Lang/de | |||
* MediaWiki:Lang/en | |||
* MediaWiki:Lang/fr | |||
* MediaWiki:Lang/nl | |||
== How it works == | |||
=== Template:Languages === | |||
This template is used to switch between a page and its translated versions when the translations are maintained as subpages. | |||
|- | The template defines some variables to determine which languages you want to support. It automatically determines the content language of your wiki installation. '''This variable "cl" is required and must not be deleted.''' | ||
* You need to define at least one language for the switcher to make sense. Each language variable is named as lowercase l (for language) "l1", "l2",.... The value needs to be provided as the [https://de.wikipedia.org/wiki/Liste_der_ISO-639-1-Codes ISO 639-1 language code] for the language. For Spanish, you would define:<syntaxhighlight lang="text"> | |||
{{#vardefine:l4|es}} | |||
</syntaxhighlight> | |||
* After defining the variables, you need to add them to the actual switcher:<syntaxhighlight lang="text"> | |||
{{#switch: {{SUBPAGENAME}} | |||
|{{#var:l1}}={{#var:switcher}} | |||
|{{#var:l2}}={{#var:switcher}} | |||
|{{#var:l3}}={{#var:switcher}} | |||
|{{#var:l4}}={{#var:switcher}} | |||
|{{#var:clswitcher}}}} | |||
</syntaxhighlight> | |||
*A tracking property enssures that the different languages are available for further processing through Semantic MediaWiki. This allows to create page lists of the different languages.:<syntaxhighlight lang="text"> | |||
<!-- set tracking property //--> | |||
[[Languages/tracklang::{{#switch: {{SUBPAGENAME}}|{{#var:l1}}={{#var:l1}}|{{#var:l2}}={{#var:l2}}|{{#var:l3}}={{#var:l3}}|{{#var:l4}}={{#var:l4}}|{{#var:cl}}}}]] | |||
</syntaxhighlight> | |||
| | *Alternatively, especially in BluesSpice free (where no SMW functions and therefore no attributes are available by default), tracking categories can be used. These are commented out in the template by default. The comment must therefore be removed and all languages tracked as a category:<syntaxhighlight lang="text"> | ||
{{#switch: {{SUBPAGENAME}}|{{#var:l1}}=[[Category:{{#var:l1}}]]|{{#var:l2}}=[[Category:{{#var:l2}}]]|{{#var:l3}}=[[Category:{{#var:l3}}]]|{{#var:l4}}=[[Category:{{#var:l4}}]]|[[Category:{{#var:cl}}]]}} | |||
</syntaxhighlight> | |||
* In addition, you should add the language to the template description for the extension [[Reference:TemplateData|TemplateData]]:<syntaxhighlight lang="text"> | |||
"description": { | |||
"en": "Language switcher", | |||
"de": "Sprachwechsler", | |||
"fr": "Sélecteur de langue", | |||
"nl": "Taal verandering", | |||
"es": "Cambiador de idioma" | |||
} | |||
</syntaxhighlight> | |||
=== Template:InterLanguages === | |||
This template is used to switch between a page and its translated versions when the translations are not maintained as subpages, but are technically not associated at all. | |||
The template defines some variables to determine which languages you want to support. '''The variable "self" defines the current page. It is required and must not be deleted.''' | |||
The language variables are defined just like in the template Languages. If you define additional language variables, the newly defined languages has to be added to the language menu. The links are created in the following container:<syntaxhighlight lang="text"> | |||
<div id="langbar-hz"> | |||
... | |||
</div> | |||
</syntaxhighlight>Simply add each language with the l-number matching your language variable by copying this line and replacing the number:<syntaxhighlight lang="text"> | |||
{{#if: {{{pgnamel4|}}}|{{#switch:{{{pgnamel4|}}}|{{#var:self}}=[[{{FULLPAGENAME}}{{!}}{{#var:l4}}]]|[[{{{pgnamel4}}}{{!}}{{#var:l4}}]]}}|}} | |||
</syntaxhighlight>In addition, you need to add the language to the template description and the available fields in the TemplateData editor. | |||
In source editing mode: | |||
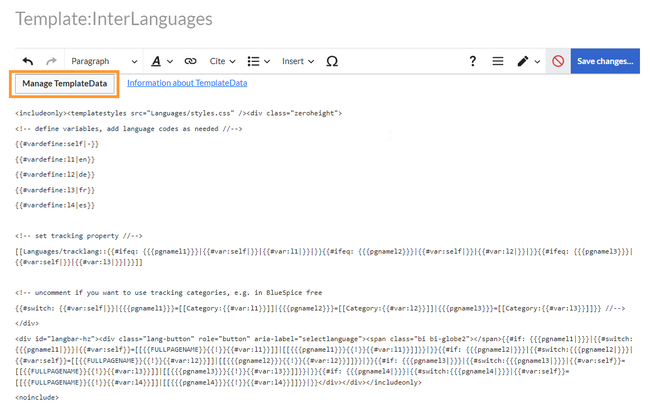
< | # '''Click''' ''Manage TemplateData''[[File:interlanguages-manageTD.png|alt=Manage TemplateData|center|thumb|650x650px|Manage TemplateData]]<br /> | ||
# '''Click''' ''Add parameter''[[File:interlanguages-manageTD-addparam.png|alt=Add new languages (as parameters)|center|thumb|514x514px|Add new languages (as parameters)]] | |||
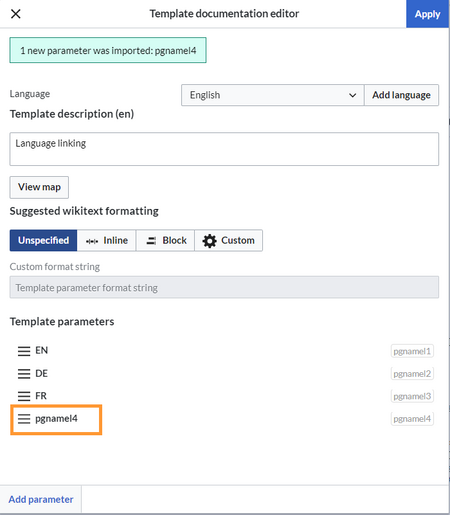
# '''Select''' any new language you have added and click '''Apply'''.[[File:interlanguages-manageTD-editparam.png|alt=Selecting a newly added paramter|center|thumb|515x515px|Selecting a newly added paramter]] | |||
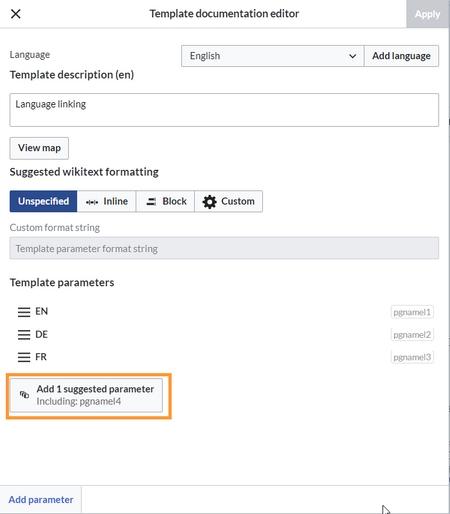
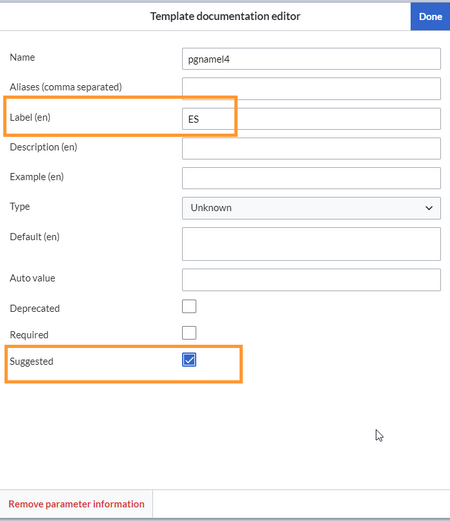
# '''Add''' the language abbreviation for the new language as a label and activate the ''Suggested'' checkbox and click '''Done.'''[[File:interlanguages-manageTD-paraminfo.png|alt=Parameter settings|center|thumb|521x521px|Parameter settings]] | |||
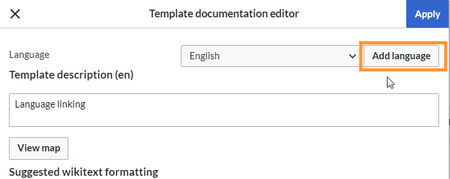
# '''Click''' ''Add language'' to add a new template description for this language.[[File:interlanguages-manageTD-addlang.png|alt=adding a template description|center|thumb|450x450px|adding a template description]] | |||
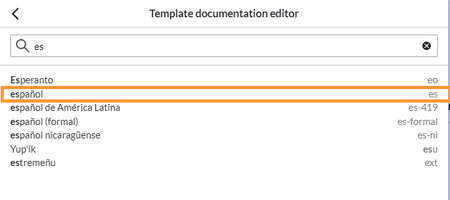
# '''Select''' the user language that corresponds to the current language parameter.[[File:interlanguages-manageTD-addlang-es.png|alt=select user language|center|thumb|450x450px|select user language]]<br /> | |||
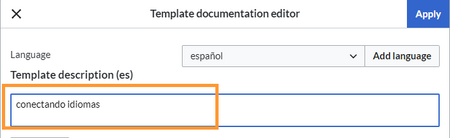
# '''Enter''' a template description and click '''Apply'''. This description is shown when the user selects a template in the visual editor.[[File:interlanguages-manageTD-addlang-es-desc.png|alt=template description|center|thumb|450x450px|template description]] | |||
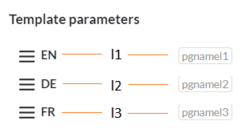
{{Messagebox|boxtype=important|icon=|Note text=If you have changed the original default values for the language variables, make sure to change the language labels here accordingly. The labels for the l1, l2, l3,... languages need to match.<br/>[[File:interlanguages-manageTD-labels.png|alt=check correct language associations|center|thumb|250x250px|check correct language associations]]|bgcolor=}} | |||
==Alignment of the language switcher== | |||
By default, the language switcher appears on the right side of the page. To display it on the left side, change the following line in the page Template:Languages/styles.css:<syntaxhighlight lang="css"> | |||
#langbar-hz {text-align: left;} | |||
</syntaxhighlight> | |||
== Adding the language switcher to a page == | |||
It is possible to use both language switchers in the same wiki. They connect language versions in different scenarios: | |||
*[[Multilingual wiki#Creating wiki pages with translated subpages|Using the language switcher template '''Languages''']] (for language versions that are maintained as subpages) | |||
*[[Multilingual wiki#Connecting unrelated wiki pages|Using the language switcher template '''InterLanguages''']] (for language versions that are maintained as independent pages) | |||
__NOTOC__ | |||
Latest revision as of 08:26, 21 July 2023
This download file includes two versions of a language switcher. Supported languages can be defined in the templates.
Importing the template
The import file is included in the archive file HW-LanguageSwitcher.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-LanguageSwitcher.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The templates are now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Languages
- Template:Languages/styles.css
- Template:InterLanguages
- Property:Languages/tracklang
- MediaWiki:Lang
- MediaWiki:Lang/de
- MediaWiki:Lang/en
- MediaWiki:Lang/fr
- MediaWiki:Lang/nl
How it works
Template:Languages
This template is used to switch between a page and its translated versions when the translations are maintained as subpages.
The template defines some variables to determine which languages you want to support. It automatically determines the content language of your wiki installation. This variable "cl" is required and must not be deleted.
- You need to define at least one language for the switcher to make sense. Each language variable is named as lowercase l (for language) "l1", "l2",.... The value needs to be provided as the ISO 639-1 language code for the language. For Spanish, you would define:
{{#vardefine:l4|es}} - After defining the variables, you need to add them to the actual switcher:
{{#switch: {{SUBPAGENAME}} |{{#var:l1}}={{#var:switcher}} |{{#var:l2}}={{#var:switcher}} |{{#var:l3}}={{#var:switcher}} |{{#var:l4}}={{#var:switcher}} |{{#var:clswitcher}}}} - A tracking property enssures that the different languages are available for further processing through Semantic MediaWiki. This allows to create page lists of the different languages.:
<!-- set tracking property //--> [[Languages/tracklang::{{#switch: {{SUBPAGENAME}}|{{#var:l1}}={{#var:l1}}|{{#var:l2}}={{#var:l2}}|{{#var:l3}}={{#var:l3}}|{{#var:l4}}={{#var:l4}}|{{#var:cl}}}}]]
- Alternatively, especially in BluesSpice free (where no SMW functions and therefore no attributes are available by default), tracking categories can be used. These are commented out in the template by default. The comment must therefore be removed and all languages tracked as a category:
{{#switch: {{SUBPAGENAME}}|{{#var:l1}}=[[Category:{{#var:l1}}]]|{{#var:l2}}=[[Category:{{#var:l2}}]]|{{#var:l3}}=[[Category:{{#var:l3}}]]|{{#var:l4}}=[[Category:{{#var:l4}}]]|[[Category:{{#var:cl}}]]}} - In addition, you should add the language to the template description for the extension TemplateData:
"description": { "en": "Language switcher", "de": "Sprachwechsler", "fr": "Sélecteur de langue", "nl": "Taal verandering", "es": "Cambiador de idioma" }
Template:InterLanguages
This template is used to switch between a page and its translated versions when the translations are not maintained as subpages, but are technically not associated at all.
The template defines some variables to determine which languages you want to support. The variable "self" defines the current page. It is required and must not be deleted.
The language variables are defined just like in the template Languages. If you define additional language variables, the newly defined languages has to be added to the language menu. The links are created in the following container:
<div id="langbar-hz">
...
</div>
Simply add each language with the l-number matching your language variable by copying this line and replacing the number:
{{#if: {{{pgnamel4|}}}|{{#switch:{{{pgnamel4|}}}|{{#var:self}}=[[{{FULLPAGENAME}}{{!}}{{#var:l4}}]]|[[{{{pgnamel4}}}{{!}}{{#var:l4}}]]}}|}}
In addition, you need to add the language to the template description and the available fields in the TemplateData editor.
In source editing mode:
- Click Manage TemplateData

Manage TemplateData - Click Add parameter

Add new languages (as parameters) - Select any new language you have added and click Apply.

Selecting a newly added paramter - Add the language abbreviation for the new language as a label and activate the Suggested checkbox and click Done.

Parameter settings - Click Add language to add a new template description for this language.

adding a template description - Select the user language that corresponds to the current language parameter.

select user language - Enter a template description and click Apply. This description is shown when the user selects a template in the visual editor.

template description
Alignment of the language switcher
By default, the language switcher appears on the right side of the page. To display it on the left side, change the following line in the page Template:Languages/styles.css:
#langbar-hz {text-align: left;}
Adding the language switcher to a page
It is possible to use both language switchers in the same wiki. They connect language versions in different scenarios:
- Using the language switcher template Languages (for language versions that are maintained as subpages)
- Using the language switcher template InterLanguages (for language versions that are maintained as independent pages)