Created page with "{{BSExtensionInfobox |desc=Draw BPMN processes with a graphical user interface in Semantic MediaWiki |status=stable |developer=Tobias Weller, Maria Maleshkova, Alexander Pinch..." Tag: 2017 source edit |
No edit summary |
||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{BSExtensionInfo | ||
| | |removed=No | ||
|status=stable | |status=stable | ||
|developer=Tobias Weller, Maria Maleshkova, Alexander Pinchuk | |developer=Tobias Weller, Maria Maleshkova, Alexander Pinchuk | ||
|type=MediaWiki | |type=MediaWiki | ||
|edition=BlueSpice pro, BlueSpice | |edition=BlueSpice pro, BlueSpice farm, BlueSpice cloud | ||
|compatible=MediaWiki | |compatible=MediaWiki | ||
|category= | |category=Rich Articles | ||
|docu=https://www.mediawiki.org/wiki/Extension:Cognitive_Process_Designer | |||
|features=The CognitiveProcessDesigner extension supports the creation and commenting of BPMN (Business Process Model and Notation) processes using an intuitive GUI (graphical user interface). Each standard activity can be represented by its own wiki page. The extension is based on bpmn.io, an open source project from Camunda. Bpmn.io is a JavaScript renderer that allows you to model BPMN processes and check their syntax. | |||
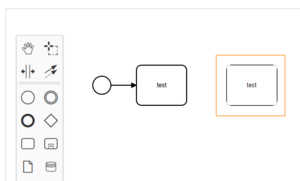
'''Note:''' When labelling shapes, the label is only saved after the cursor focus has left the shape. Clicking outside the shape will apply the label to the shape. | |||
[[File:CPD_shape_label.png{{!}}alt=highlighted shape with new unapplied label{{!}}none{{!}}thumb{{!}}300x300px{{!}}new shape label]] | |||
|desc=Draw BPMN processes with a graphical user interface in Semantic MediaWiki | |||
|license=Apache license 2.0 | |license=Apache license 2.0 | ||
}} | }} | ||
{{wcagCheck | |||
|wcagStatus=2-testing complete | |||
|wcagCheckedfor=Web, Authoring tool | |||
|wcagTestdate=2022-08-09 | |||
|wcagLevel=AA | |||
|wcagSupport=does not support | |||
|wcagWorkaround=No | |||
|wcagComments=Authoring tool: drag and drop, since it is a visual tool | |||
Web: no good keyboard support, no screenreader accessibility. | |||
See also: | |||
https://forum.bpmn.io/t/how-to-make-modeler-keyboard-accessible/5996/6 | |||
https://github.com/bpmn-io/diagram-js/labels/a11y | |||
|extensionType=extended | |||
|extensionFocus=editor | |||
}} | |||
Latest revision as of 08:41, 23 June 2025
| Overview | |||
|---|---|---|---|
| Description: |
Draw BPMN processes with a graphical user interface in Semantic MediaWiki | ||
| State: | stable | Dependency: | MediaWiki |
| Developer: | Tobias Weller, Maria Maleshkova, Alexander Pinchuk | License: | GPL-3.0-only |
| Type: | MediaWiki | Category: | Rich Articles |
| Edition: | BlueSpice pro, BlueSpice farm, BlueSpice cloud | Version: | |
Features
The CognitiveProcessDesigner extension supports the creation and commenting of BPMN (Business Process Model and Notation) processes using an intuitive GUI (graphical user interface). Each standard activity can be represented by its own wiki page. The extension is based on bpmn.io, an open source project from Camunda. Bpmn.io is a JavaScript renderer that allows you to model BPMN processes and check their syntax.
Note: When labelling shapes, the label is only saved after the cursor focus has left the shape. Clicking outside the shape will apply the label to the shape.

Technical Information
Technical details for BlueSpice cloud can differ in some cases.
Requirements
- MediaWiki: 1.43.0
- OOJSPlus: 3.0.0
Integrates into
- CognitiveProcessDesigner
- ContentDroplets
- MWStakeContentProvisioner
- PDFCreator
- VisualEditor
Special pages
- OrphanedProcessDescriptionPages
- ProcessOverview
Configuration
| Name | Value |
|---|---|
| CPDCanvasEmbeddedHeight | 300 |
| CPDCanvasProcessHeight | 600 |
| CPDDedicatedSubpageTypes | array ( 0 => 'bpmn:Task', 1 => 'bpmn:ManualTask', 2 => 'bpmn:ServiceTask', 3 => 'bpmn:UserTask', 4 => 'bpmn:BusinessRuleTask', 5 => 'bpmn:ReceiveTask', 6 => 'bpmn:ScriptTask', 7 => 'bpmn:SendTask', 8 => 'bpmn:StartEvent', 9 => 'bpmn:EndEvent', ) |
| CPDEnableLinting | true |
| CPDFallbackNSNames | array ( 0 => 'CPD', 1 => 'CPD_talk', ) |
| CPDMainLinksCognitiveProcessDesigner | true |
| CPDPageTemplates | array ( '*' => 'Template:CPD/GenericBPMN', 'bpmn:Task' => 'Template:CPD/Task', 'bpmn:StartEvent' => 'Template:CPD/StartEvent', 'bpmn:EndEvent' => 'Template:CPD/EndEvent', ) |
API Modules
- cpd-diagram-usage
- cpd-load-diagram
- cpd-orphaned-description-pages-store
- cpd-process-overview-store
- cpd-save-diagram
- cpd-syntax-highlight-xml
Hooks
- BSUsageTrackerRegisterCollectors
- BlueSpiceDiscoveryTemplateDataProviderAfterInit
- CanonicalNamespaces
- CodeEditorGetPageLanguage
- ContentHandlerDefaultModelFor
- ContentStabilizationGetCurrentInclusions
- ContentStabilizationIsStabilizationEnabled
- ContentStabilizationStablePointAdded
- DifferenceEngineViewHeader
- LoadExtensionSchemaUpdates
- MWStakeCommonUIRegisterSkinSlotComponents
- MediaWikiServices
- OutputPageBeforeHTML
- PDFCreatorAfterGetDOMDocument
- PageDeleteComplete
- ParserFirstCallInit
- SkinTemplateNavigation::Universal
- StandardDialogsRegisterPageInfoPanelModules
- TextSlotDiffRendererTablePrefix
Composer requirements
| all-packages | mwstake/mediawiki-component-processmanager |
|---|